Donut charts
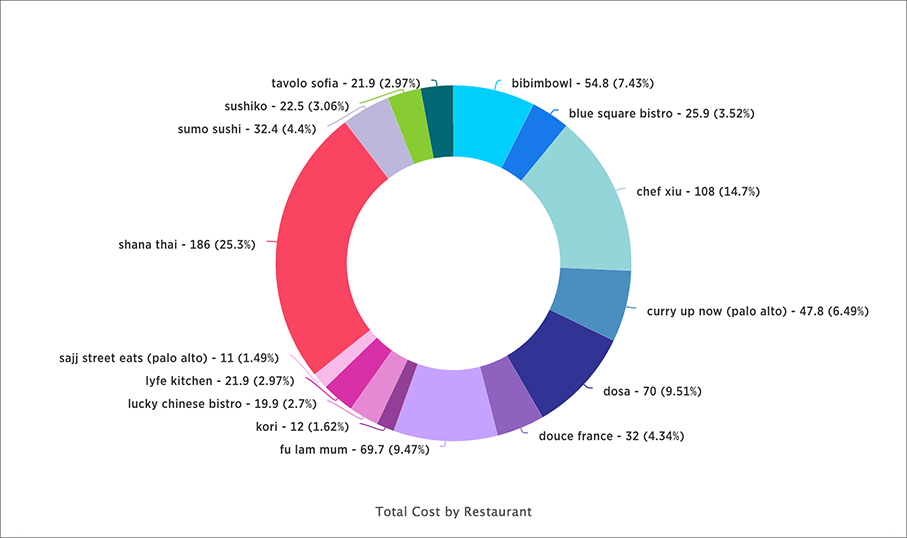
The donut chart is a classic chart type that displays your search in a circle. The default donut chart in ThoughtSpot displays data in the shape of a thick ring.
How donut charts divide data
Donut charts divide your data into sectors that each represent a proportion of a whole circle.
To display the exact values of each slice and the percentage values, select the Chart configuration icon ![]() > Settings > All labels.
> Settings > All labels.

Your search needs at least one attribute and one measure to be represented as a donut chart. Also, there must be fewer than 50 values in the attribute column.
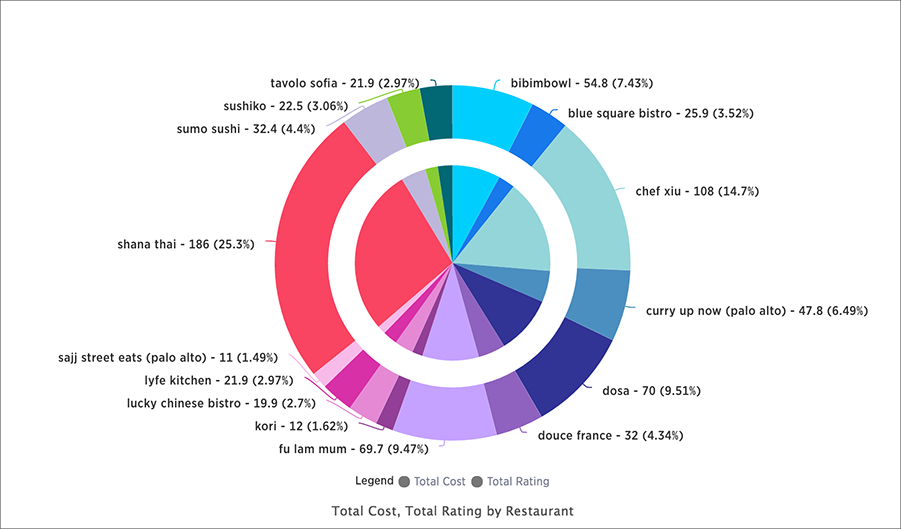
Pie in donut charts
The pie in donut chart can be created from a regular donut chart in order to compare more than one component of an attribute. Pie in donut charts show two concentric pie charts comparing different measures.
To see a pie in donut chart, assign two different measures to the Size section under Edit chart configuration ![]() .
.

Color customization of pie in donut charts
You can customize the colors of each pie in a donut chart using the Style widget. Note that if you have a pie in donut chart, you change the colors for both widgets that apply to the same attribute value.
-
Select the Chart configuration icon
 .
. -
Under Category, select the attribute whose colors you would like to change.
-
Select the Color dropdown menus for each attribute value and change them.
-
Select the x in the upper right of the panel.
-
Optionally, select Reset to use the default color.
-
Save your changes.



