Treemap charts
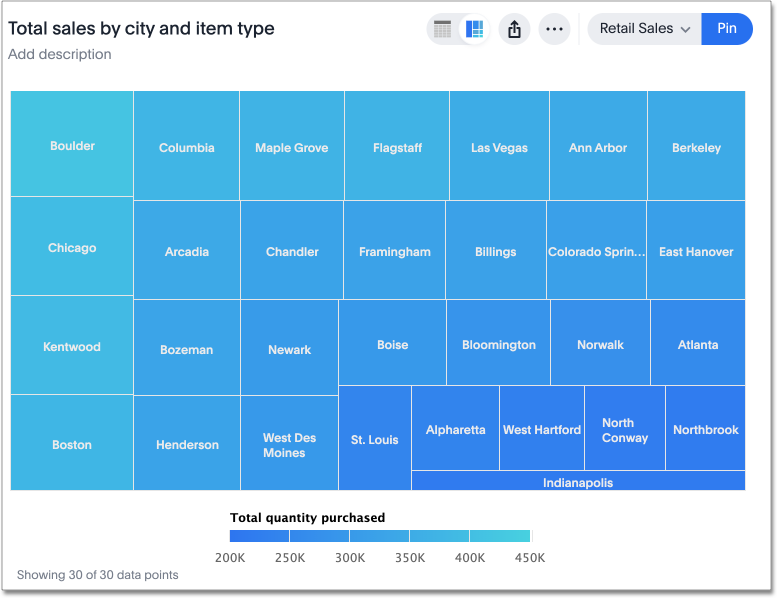
Treemap charts use color and rectangle size to represent two measure values. Each rectangle, or branch, is a value of the attribute. Some branches can contain smaller rectangles, or sub-branches. This setup makes it possible to display a large number of items in an efficient way.

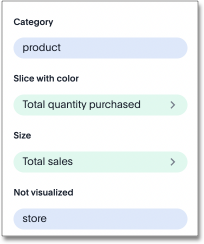
You can rearrange the columns of your search into category, color, and size under Edit chart configuration.

Your search needs at least one attribute and two measures to be represented as a treemap chart.
Change treemap color
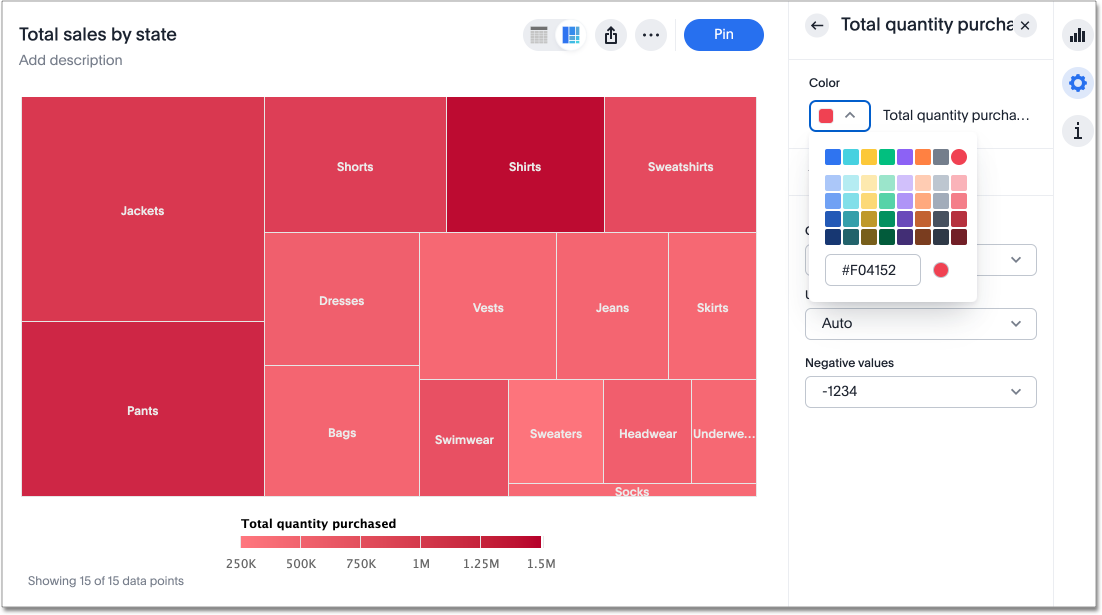
By default, the treemap color is blue in various shades. You can change the treemap color under chart configuration. To change the basic color the treemap uses, follow these steps:
-
Navigate to any treemap chart that you have edit privileges for.
-
Select the edit chart icon
 on the left side of your screen.
on the left side of your screen. -
Select the chip for the measure under Slice with color.
-
Open the Color dropdown menu, and select one of the options in the color palette.

Change chart gradient
You can now choose multiple colors to define a gradient in charts that support gradients — geo heatmap, geo area, heatmap, and treemap charts. You can control the low, mid, and high values, and numerical value points to customize the gradient.
To define the gradient in a geo heatmap, geo area, heatmap, or treemap chart, follow these steps:
-
Open your chart, click the gear icon, and select the measure tile under Value. In a search by sales, item type, and city, the value would be sales.
-
Select Edit under Gradient.
-
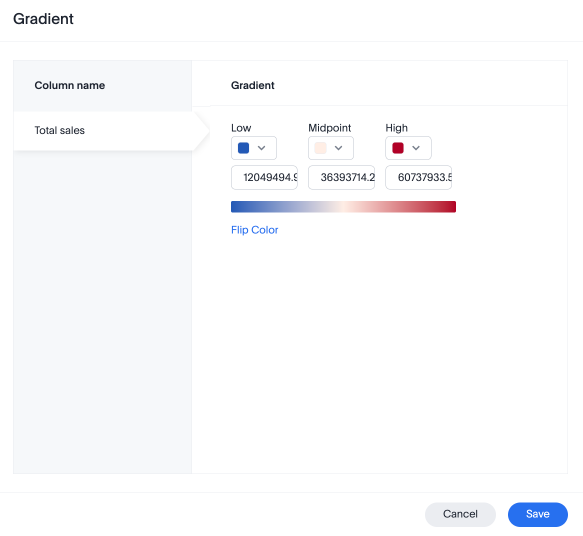
In the Gradient pop-up, define the colors for the Low, Midpoint, and High values using the color selector dropdowns.

-
In the text boxes below the color selectors, you can define the low, midpoint, and high points numerically. You can define the low point, high point and midpoint as a narrow range if you would rather only see gradients for the top values of your measure.
-
(Optional) Select Flip Color to switch the high and low value colors.
-
Select Save.



