Calling the Data REST API
Learn how to call the Data REST API.
To call the Data REST API, you can specify a URL using the POST method, passing the ID numbers of the objects from which you want to obtain data.
| Starting in May 2022, ThoughtSpot rebranded pinboards as Liveboards. For backward compatibility, we currently support internal processes and external methods that use the older naming convention. |
Specify the Liveboard or visualization example
- id
-
For a Liveboard, you can append the ID of your Liveboard as a parameter, like this example:
https://<thoughtspot_server>/callosum/v1/tspublic/v1 /pinboarddata?id=7752fa9e-db22-415e-bf34-e082c4bc41c3 - vizid
-
To retrieve data from a specific visualization within a Liveboard, you would append the ID number of the visualization using the vizid parameter:
You must add brackets around the vizid parameter. The URL encoding for open bracket is %5B, and the URL encoding for close bracket is%5D.https://<thoughtspot_server>/callosum/v1/tspublic/v1 /pinboarddata?id=7752fa9e-db22-415e-bf34-e082c4bc41c3&vizid=%5B1e99d70f-c1dc-4a52-9980-cfd4d14ba6d6%5D
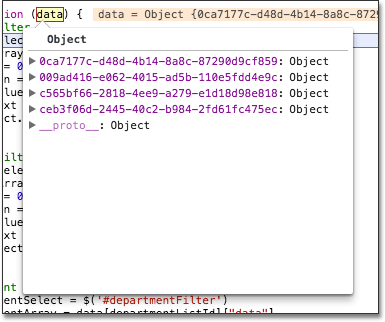
Object Format for Returned Data
When you parse the returned JSON data you can see that there is one object for every viz on the Liveboard. The objects are named according to the corresponding vizid.

If you make a call to a specific viz on a Liveboard, it returns only one object.
The JSON object format for the data that is returned from ThoughtSpot is:
{
vizId1 : {
name: “Viz name”,
:[[2-d array of data values], [], [] …..[]],
columnNames:[col1, col2, …. ],
samplingRatio: n
},
vizId2 : {
.
}
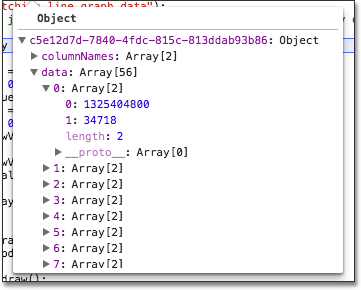
}Each object contains four components:
-
An array of column headers.
-
An array of data.
-
The name given to the specific viz.
-
A sampling ratio. The sampling ratio tells you the percentage of total data returned.
1would mean all data in the viz was returned in the API call.
The columnNames array contains a list of all column headers.
And the data array contains a list of other arrays.
Each sub array represents a new row of data.

The REST API supports filtering the data returned through parameters that you pass within the URL. These are called Runtime Filters.
Example
The following example shows a JavaScript function that calls the REST API, gets the results back, and retrieves a single value from the JSON results:
/**
* Generates headline by making a data API call.
*
* @param void
* @return void
*/
function generateHeadline(filters) {
var pinboardId = "0aa0839f-5d36-419d-b0db-10102131dc37";
var vizId = "67db30e8-06b0-4159-a748-680811d77ceb";
var myURL = "";
if (filters === void 0) {
myURL = "http://192.168.2.55:443/callosum/v1/tspublic/v1/" +
"pinboarddata?id=" + pinboardId + "&" +
"vizid=%5B" + vizId + "%5D";
} else {
var query = getQueryString(filters);
myURL = "http://192.168.2.55:443/callosum/v1/tspublic/v1/" +
"pinboarddata?id=" + pinboardId + "&" + +
"vizid=%5B" + vizId + "%5D&" + query;
}
var jsonData = null;
var xhr = new XMLHttpRequest();
xhr.open("POST", myURL, true);
xhr.withCredentials = true;
xhr.onreadystatechange = function() {
var headline = document.getElementById("embeded-headline");
if (xhr.readyState == 4 && xhr.status == 200) {
jsonData = JSON.parse(xhr.responseText);
headline.innerHTML = jsonData[vizId].data[0][0];
} else {
headline.innerHTML = "Error in getting data !!!";
}
};
xhr.send();
}


