Change axis options
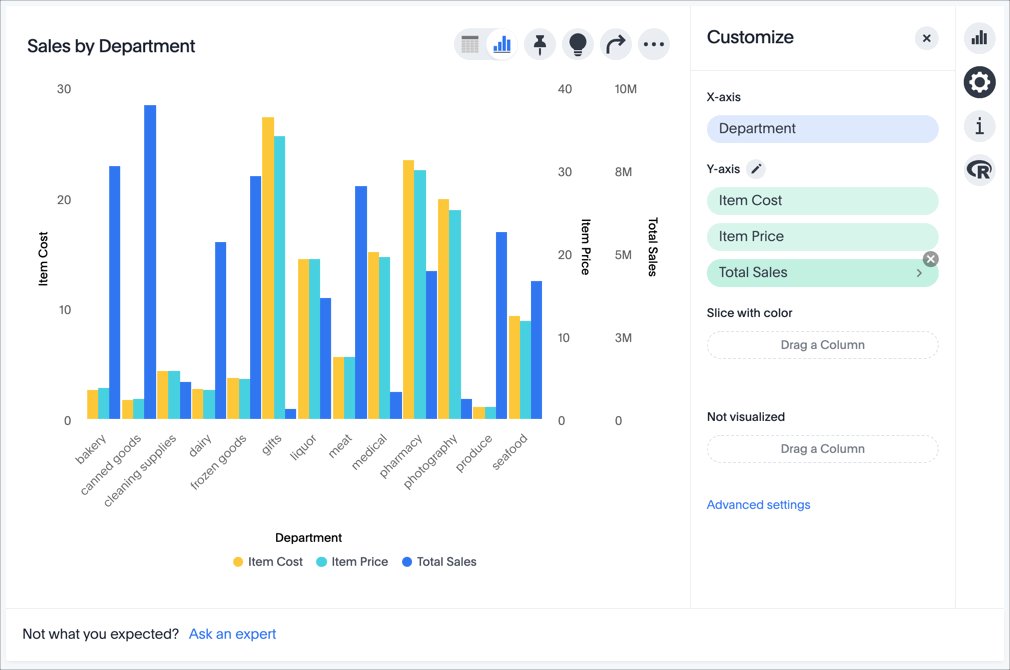
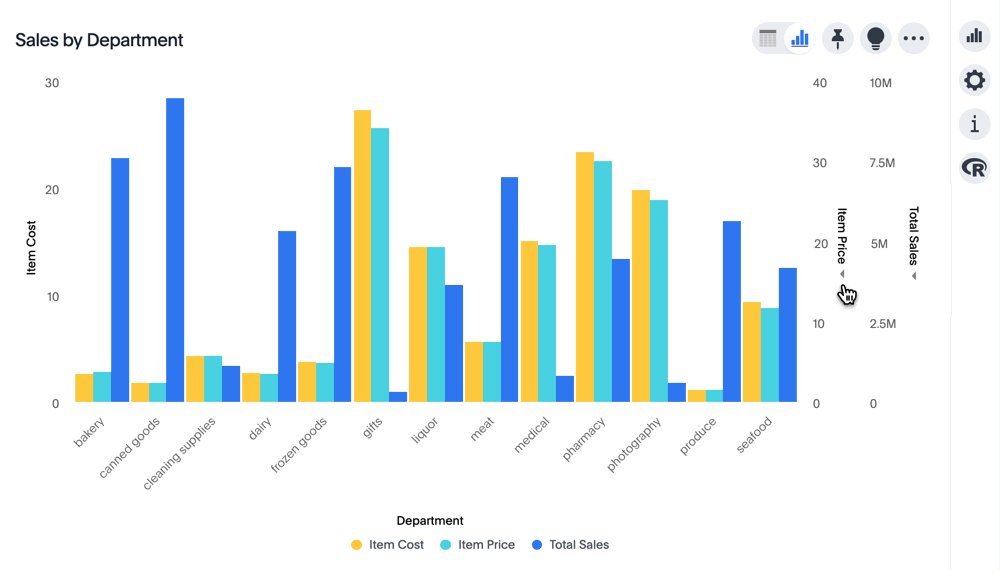
In ThoughtSpot, you can start changing all axes options by clicking on the axis, directly in the chart.
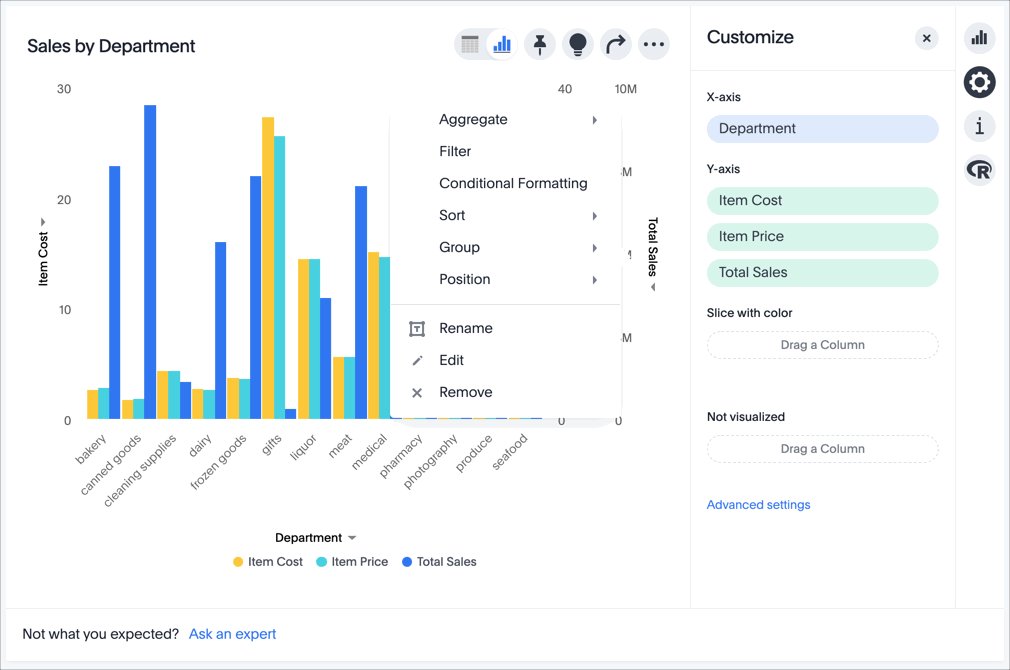
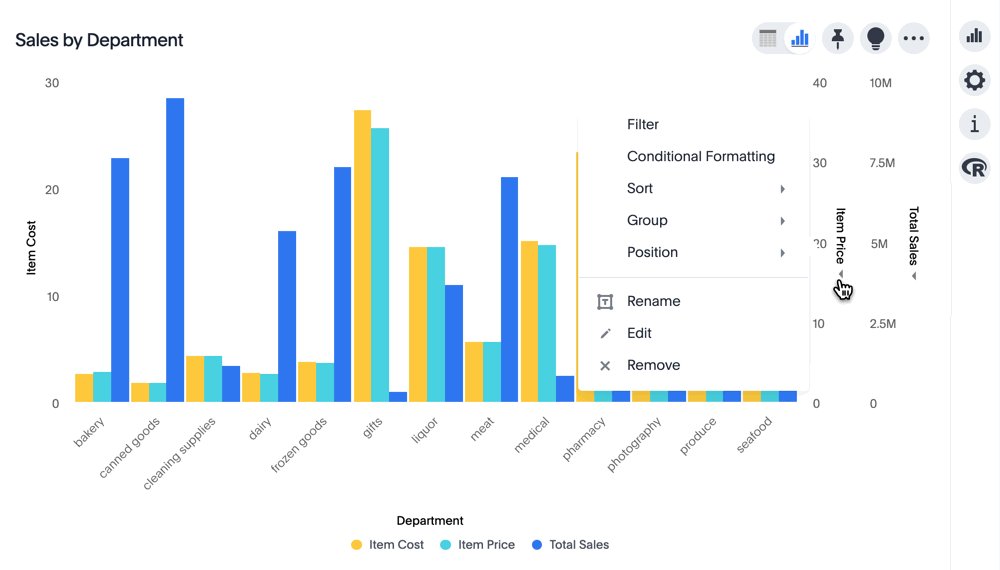
To change axis, you can click the axis itself. This opens the detail axis customization menu in the chart.
You can make the following changes to the axis:

Change the axis aggregate
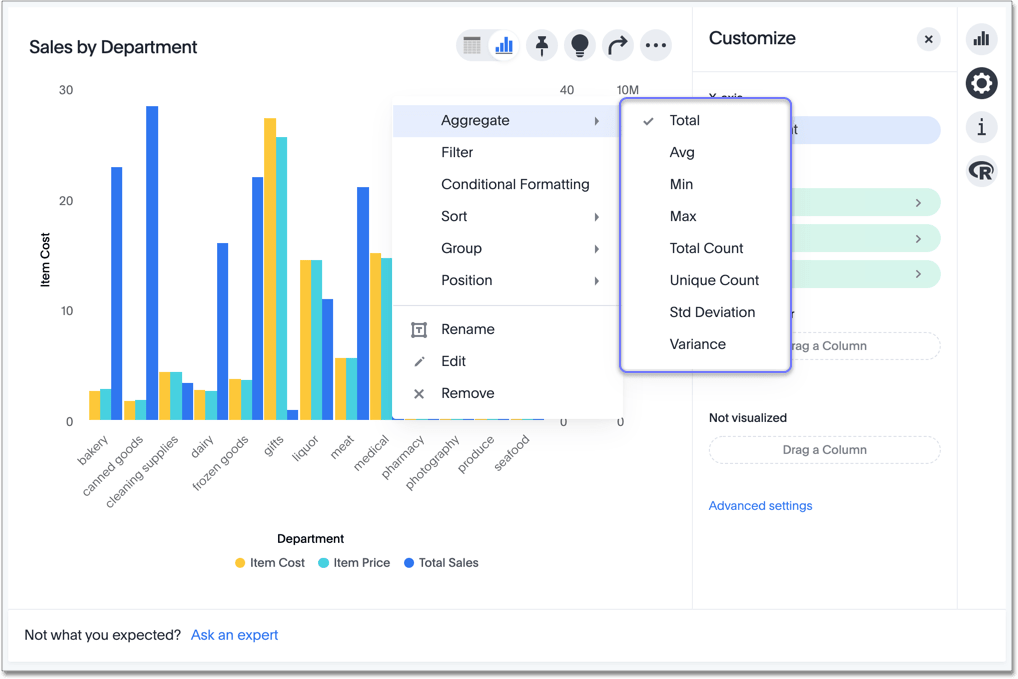
To change the axis aggregation, click the Aggregate option in the axis menu, and select an alternative from the list of options.
Depending on the type of data type and other settings, the aggregation options include Total, Avg, Min, Max, Total Count, Unique Count, Std Deviation, and Variance.

Add, Change, and Remove Filters
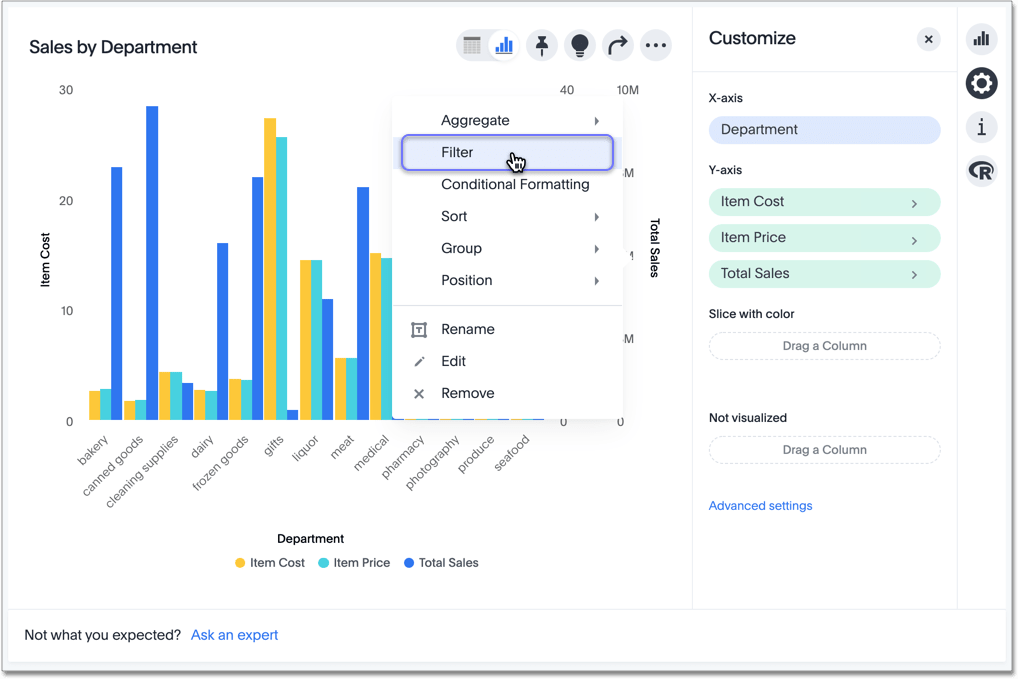
To manage the filters applied to the axis (in this example, Total Sales), follow these steps:
-
Click the Filters option in the axis menu.

-
In the window modal, click + add a condition.
-
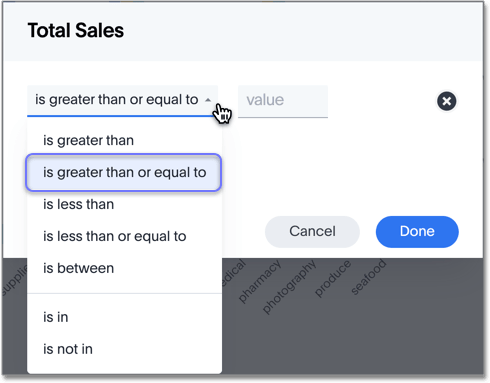
Select the comparison option.
Here, the options include is greater than, is greater than or equal to, is less than, is less than or equal to, is between, is in, and is not in.
In this example, select is greater than or equal to.

-
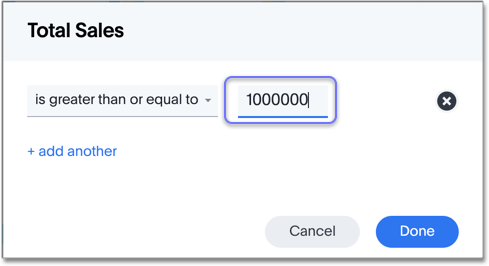
Set the relevant numerical limits.
Here, enter the maximum of
1000000.
Note that if you select the is between comparison operator, you must set two limits: minimum and maximum. Similarly, is in and is not in operators require a list of values separated by ";".
-
To add another filter condition, click +add another.
-
To remove a filter condition, click the delete icon (x) next to its definition.
-
Click Done.
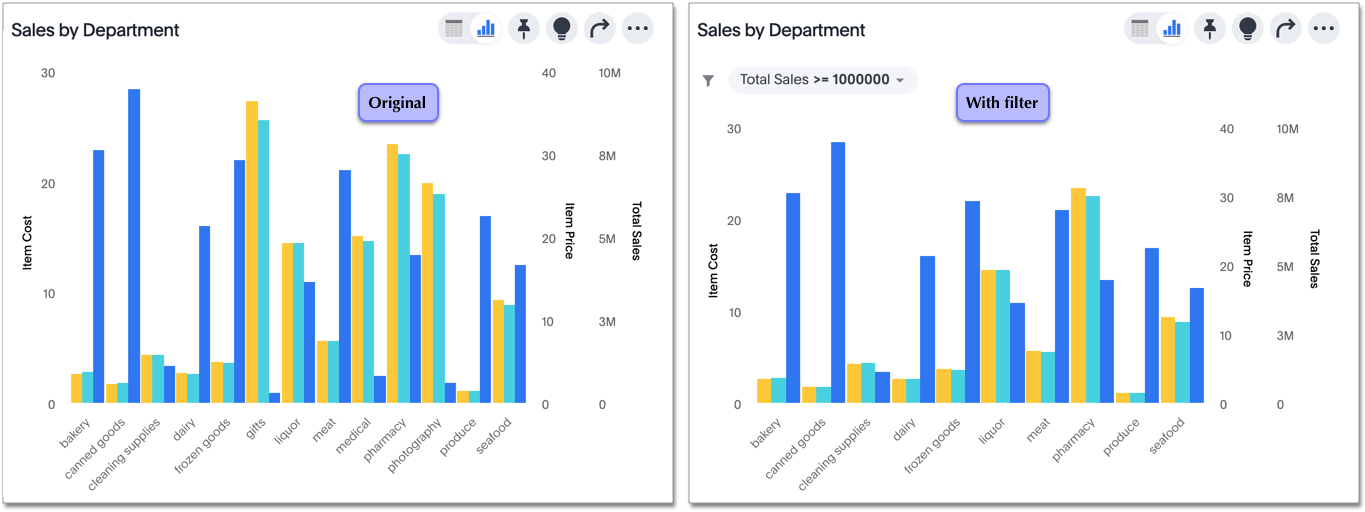
Here, you can see differences between the original chart and the one with the filter applied: Three (3) of the departments had sales under $1,000,000, and they don’t appear on the newer chart.

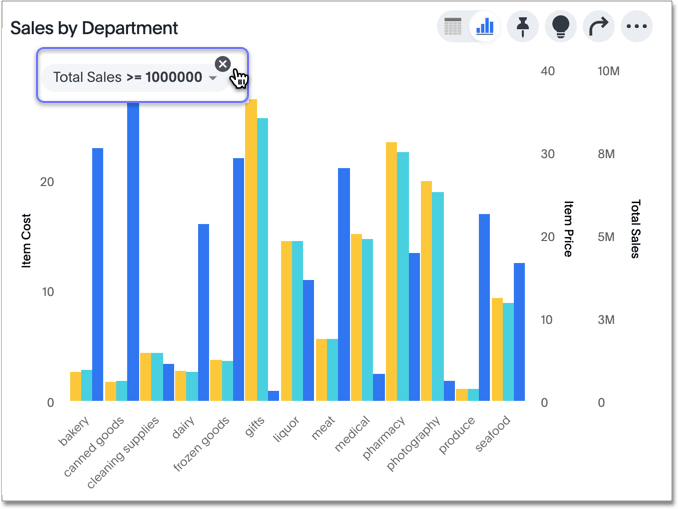
To remove a filter from the chart, click the x icon on the filter tile.

Apply conditional formatting
To apply conditional formatting to the axis (in this example, Total Sales), follow these steps:
-
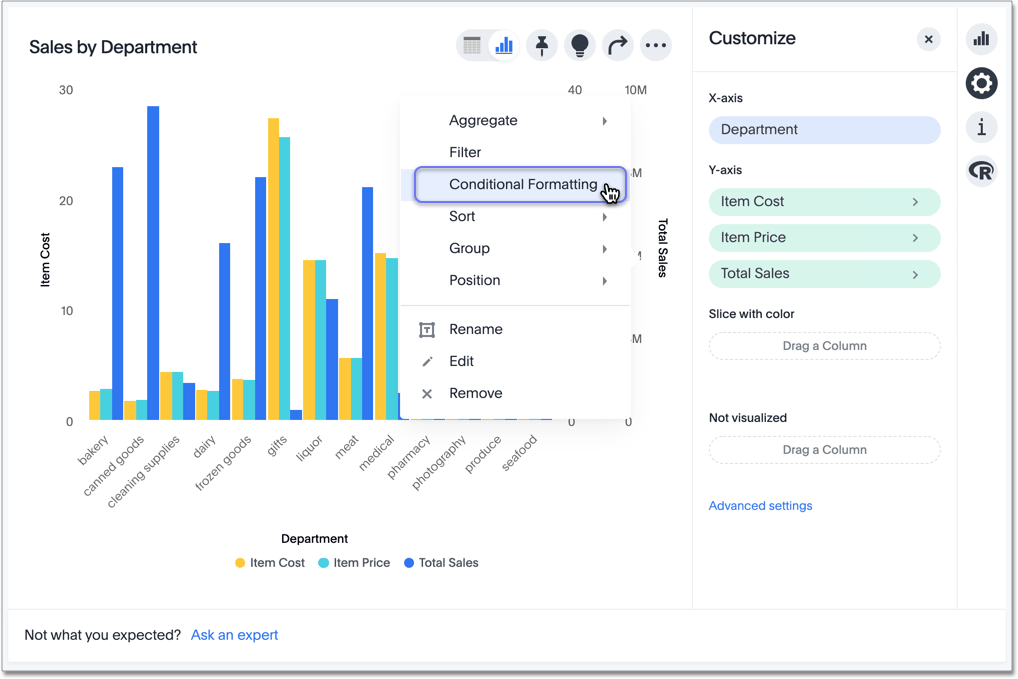
Click the Conditional formatting option in the axis menu.

-
The Conditional formatting window modal appears.
-
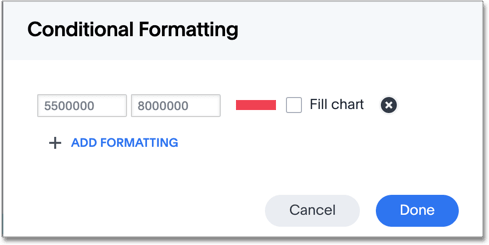
In the window modal, click + add formatting.
-
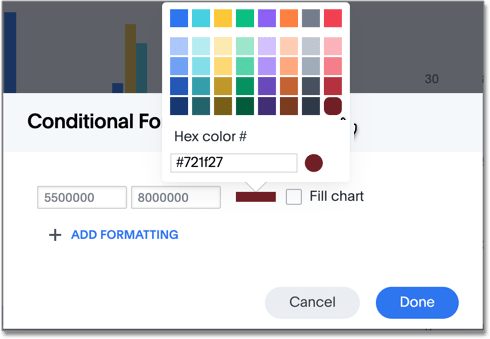
Select the conditional range.
The text area on the left specifies the lower limit of the condition, so the condition applies to all values that are greater or equal to it. And the text area on the right specifies the upper limit of the condition, so the condition applies to all lower values.
-
To show show values with a lower limit, enter a value in the left text box.
-
To show values with an upper limit, enter a value in the right text box.
-
To show values in a specified range, enter the appropriate values in both text boxes.
Here, we apply conditional formatting to values between
5,500,000and8,000,000.

-
-
To specify a different color of the conditional format, select the new color from the color selector.
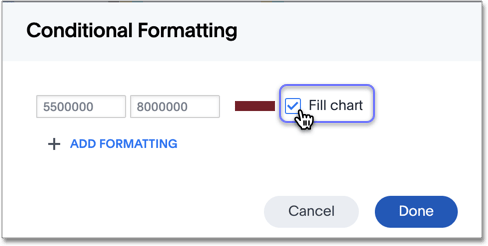
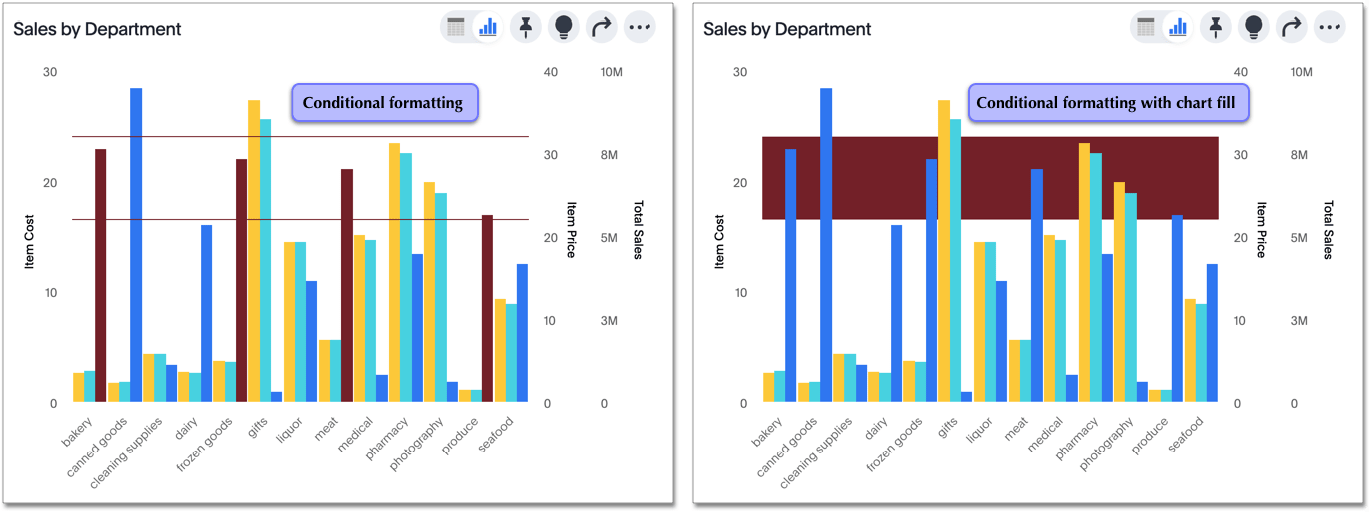
This option draws upper and lower limit lines on the chart, and colors the chart elements that meet the conditional requirements.

Alternatively, you can place a range band on the chart. Select the Fill chart option.

-
To add another condition, click +add formatting.
-
To remove a defined conditional format, click the delete icon (x) next to its definition.
-
Click Done.
Here, you can see a chart that highlights elements with conditional formatting on some elements. You can also see how the same chart appears with a background chart band.

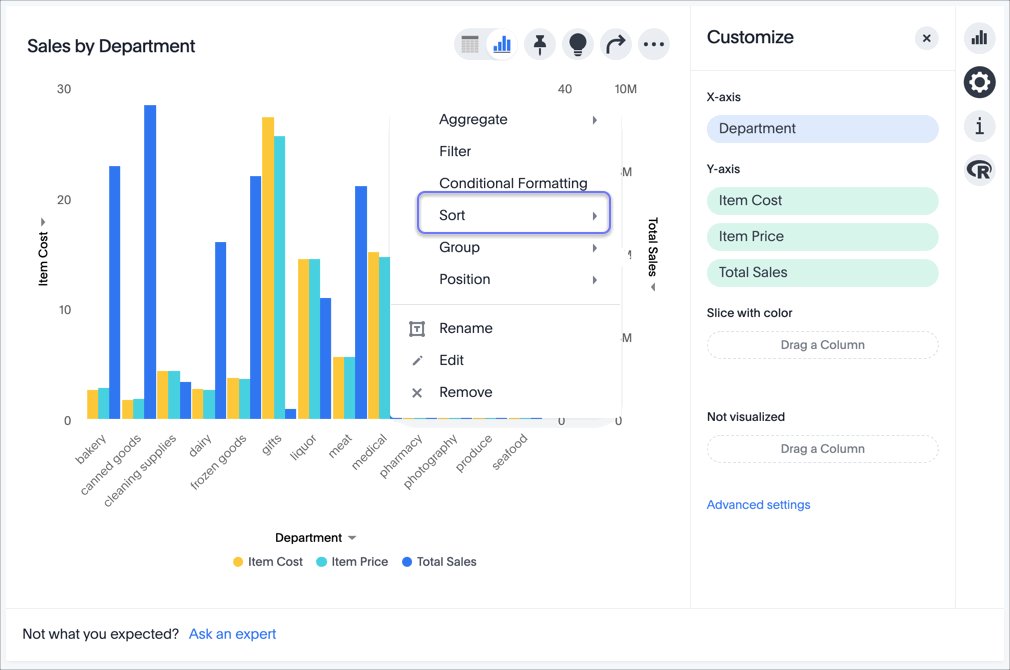
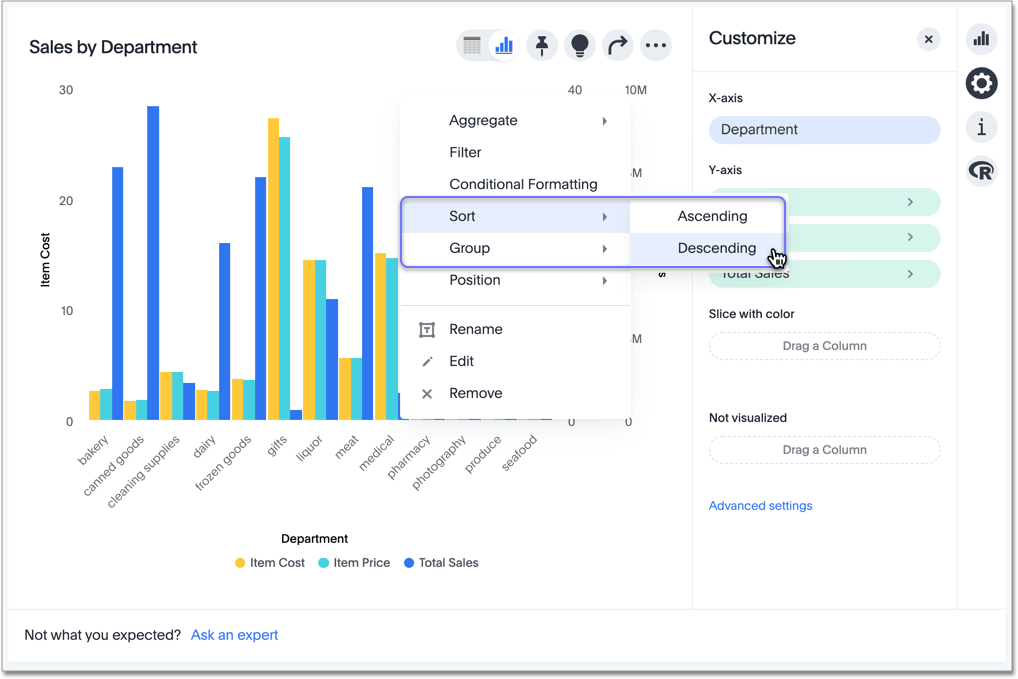
Change the Sort
To change the sorting of a measure on an axis, click the Sort option in the axis menu, and select an alternative from the list of options: Ascending or Descending.

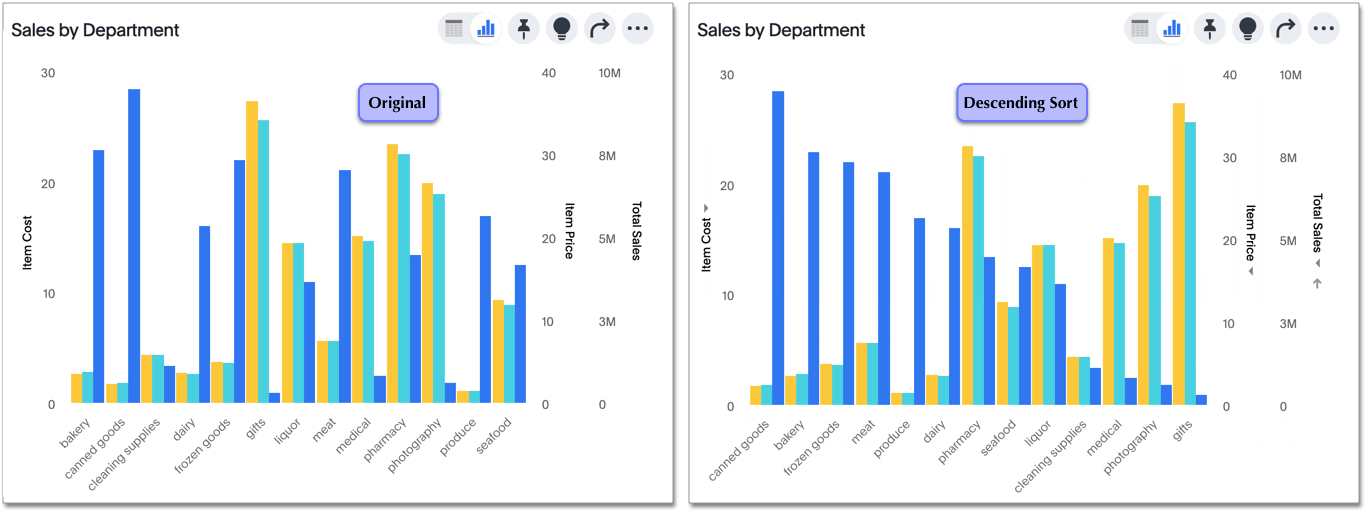
Here, you can compare the original chart that was not sorted on the Total Sales axis with the chart that uses descending sort.

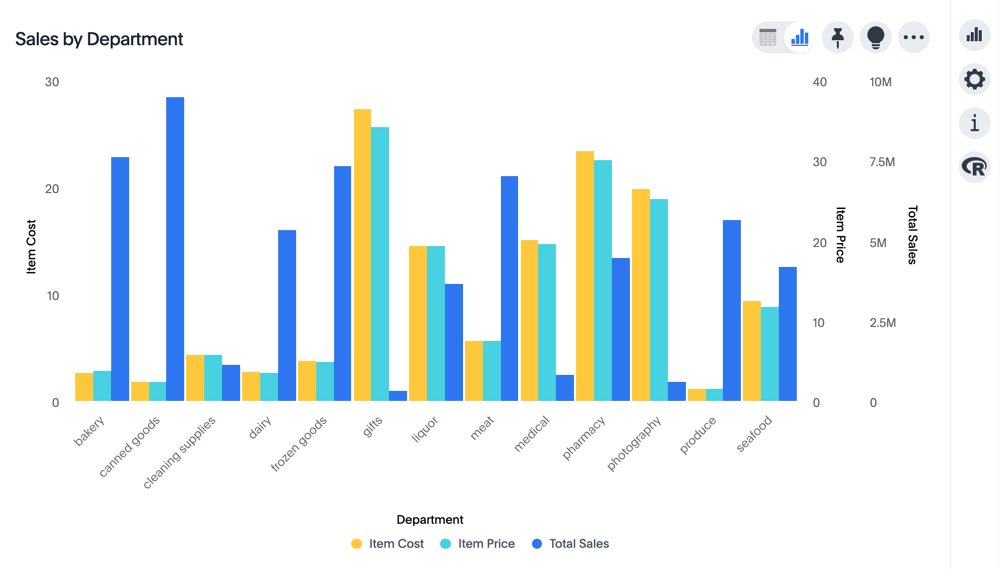
Change the position of the axis
It is generally easier to interpret a chart if axes that use the same units of measurement or scale appear on the same side of the chart. In our example, we can best visualize Item Cost and Item Price on the same side of chart.
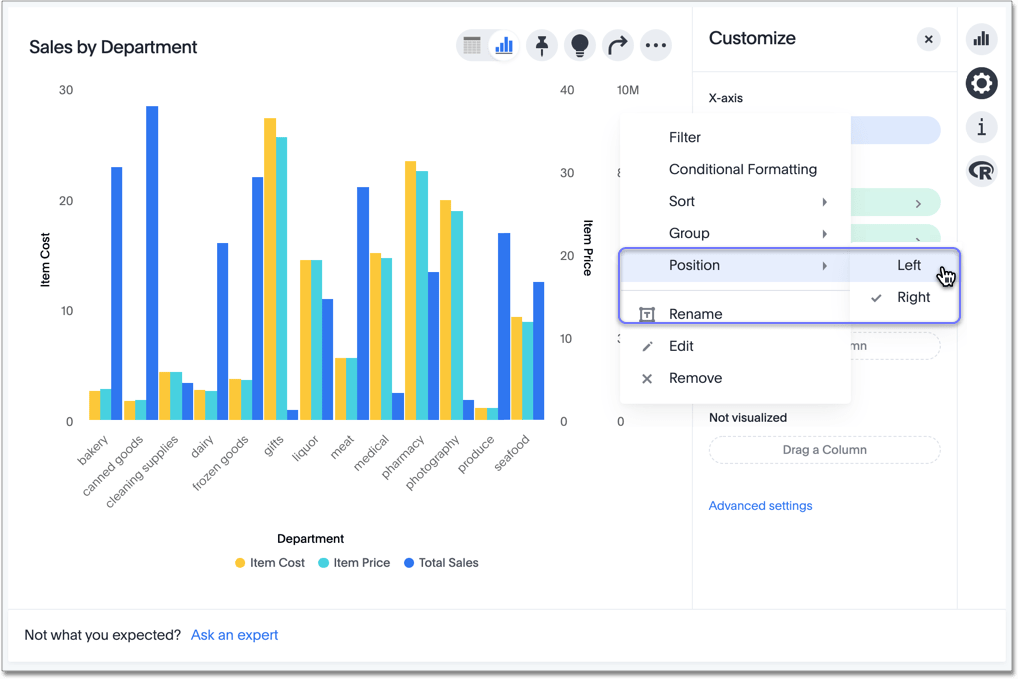
To change the position of an axis, select the Position option in the axis menu, and then select an alternative from the list of options: Left or Right.
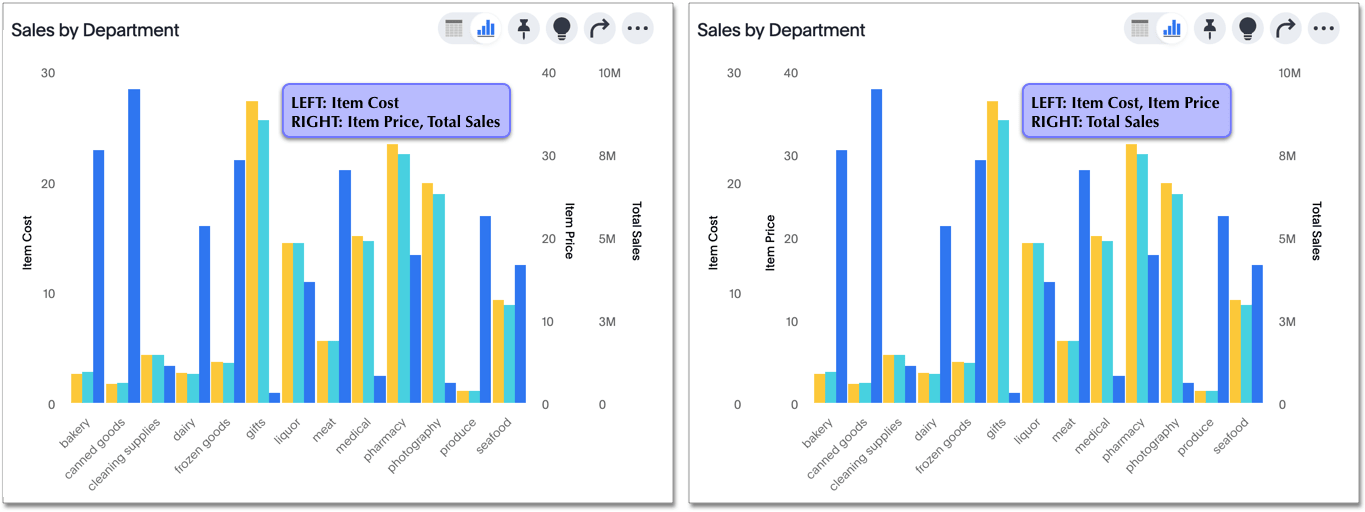
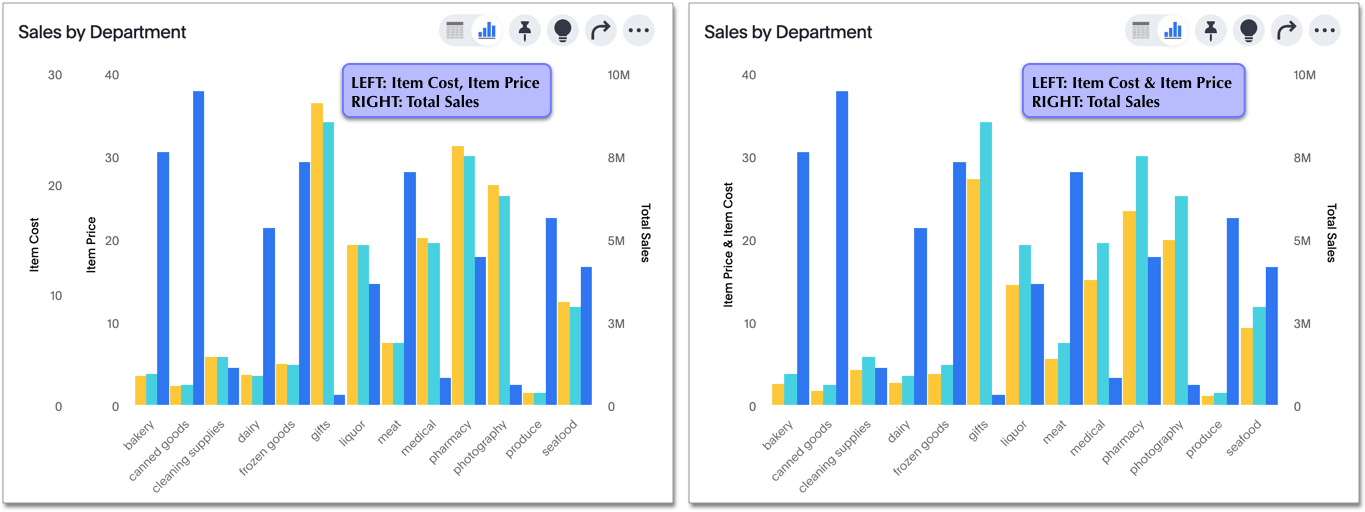
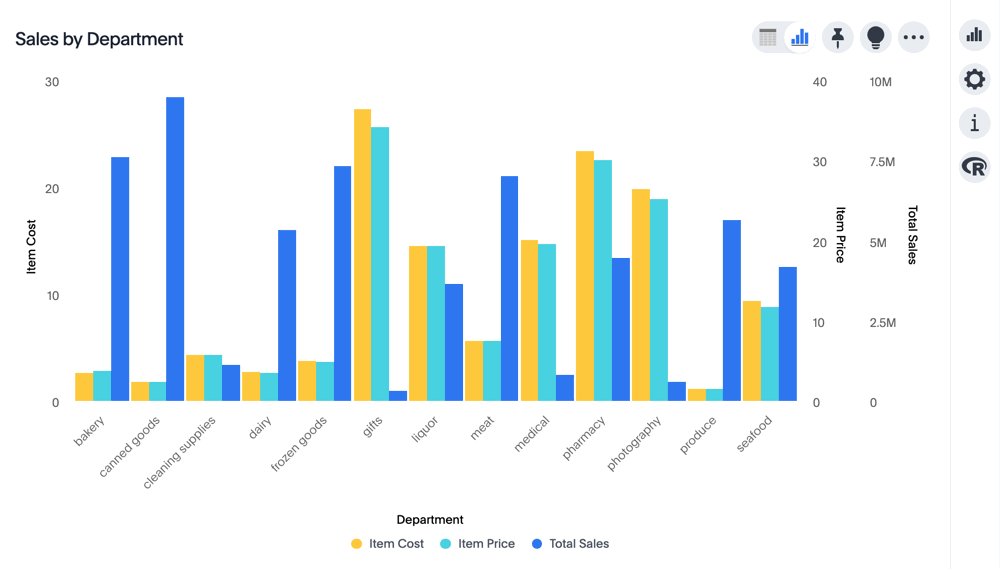
Here, we move the Item Price axis from the right side of the chart to the left side.

You can compare the original chart with the one where the Total Sales axis is on the right, while Item Cost and Item Price both appear on the left.

Change the Grouping
When two axes use the same unit of measurement and a similar scale, we can group them together.
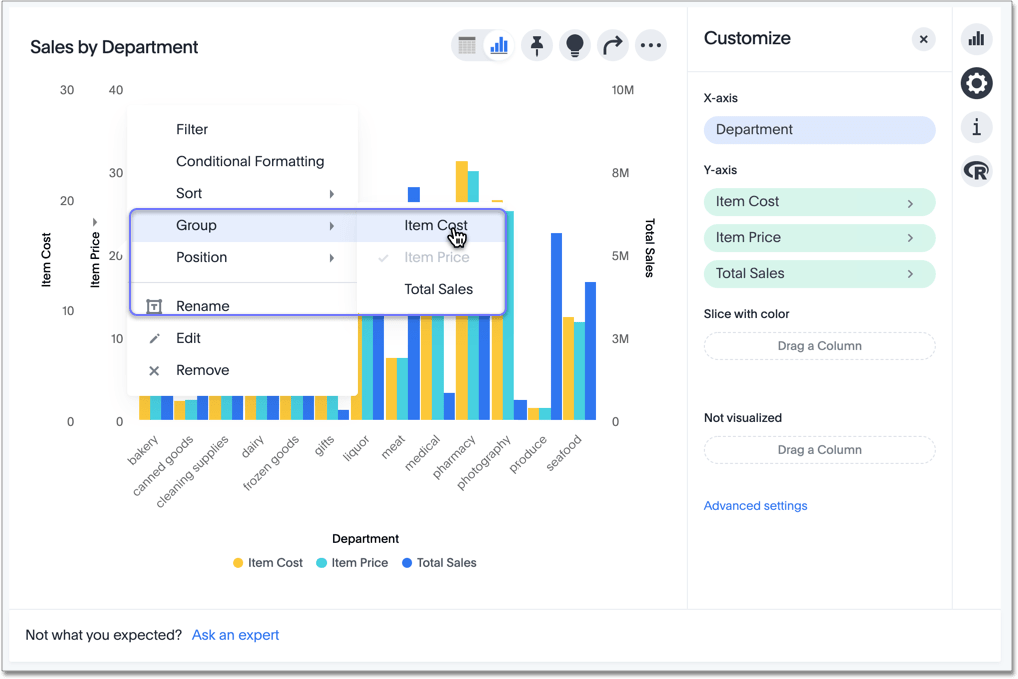
To change the grouping on an axis, click the Group option in the axis menu, and select an alternative from the list of options, which are the measures on the other axes.
Here, we change the Item Price axis by grouping it with Item Cost.

Compare the original chart with one that groups Item Price and Item Cost as Item Price & Item Cost. The chart looks cleaner, and clearly communicates the distinct information for each of the two measures.

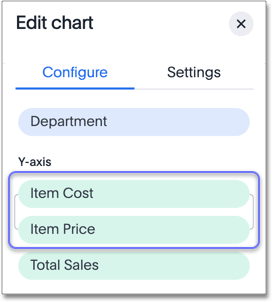
Notice that the Edit chart: Customize menu shows a linkage between the two grouped axes.

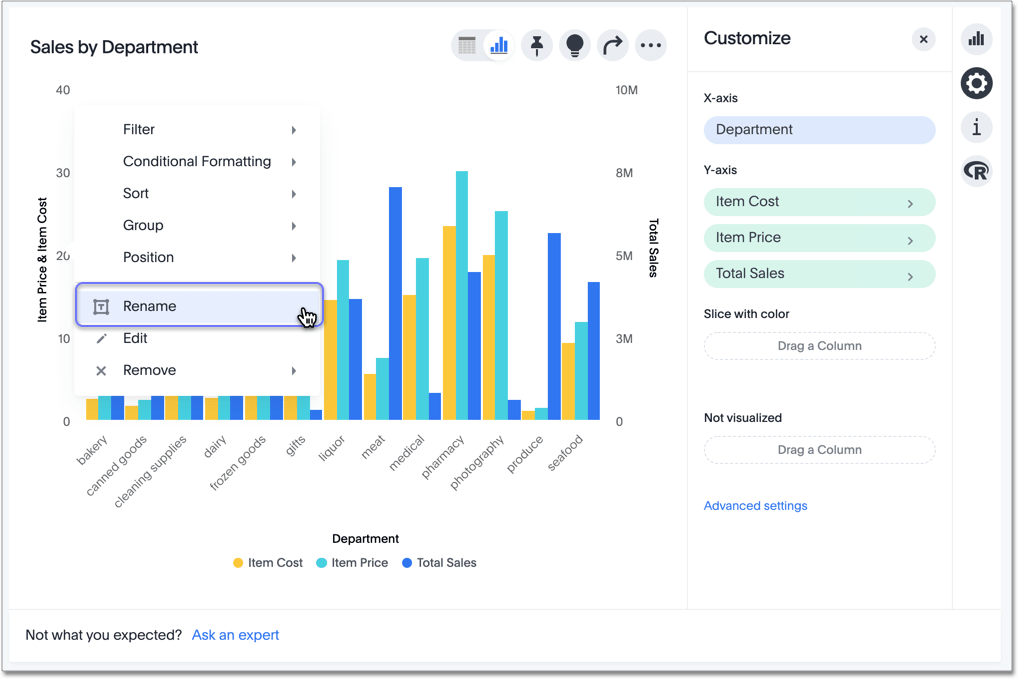
Rename the axis
You can always rename an axis for clarity, brevity, format, and so on.
In our example, it makes sense to rename the axis created from grouping as Item Price & Item Cost to something shorter, like Item Price and Cost.
To rename an axis, select the Rename option in the axis menu, type the new name, and either click out or hit Enter/Return on your keyboard.

Edit the axis
When you choose to edit the axis, you get the comprehensive view of everything that can be changed on the axis: you can Configure the axis name, position (left or right), and the minimum and maximum values, and you can Format the category of the column, its units, and the representation of negative values.

To edit this axis (in this example, Item Price), follow these steps:
-
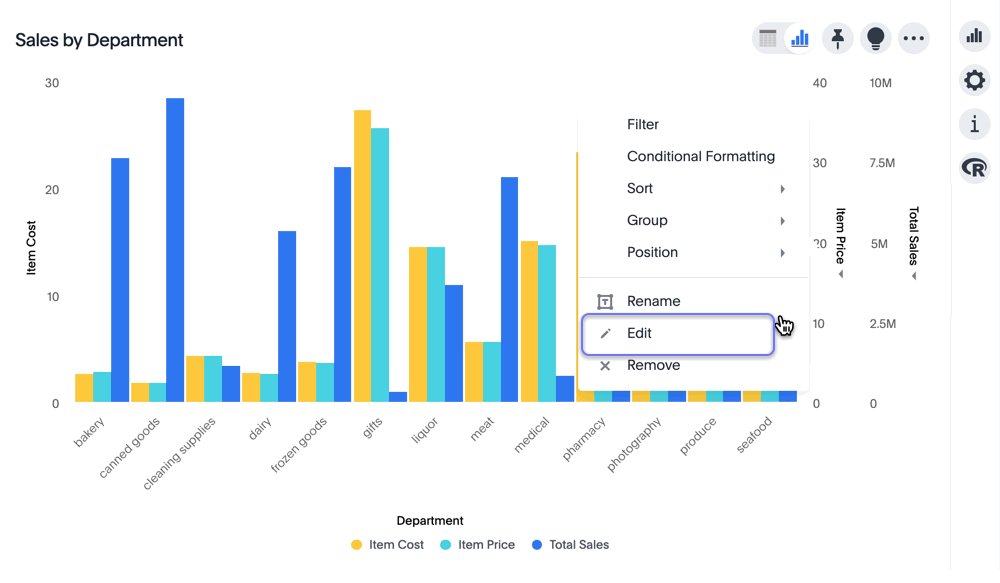
Click the Item Price axis.
-
In the drop-down, select Edit.
-
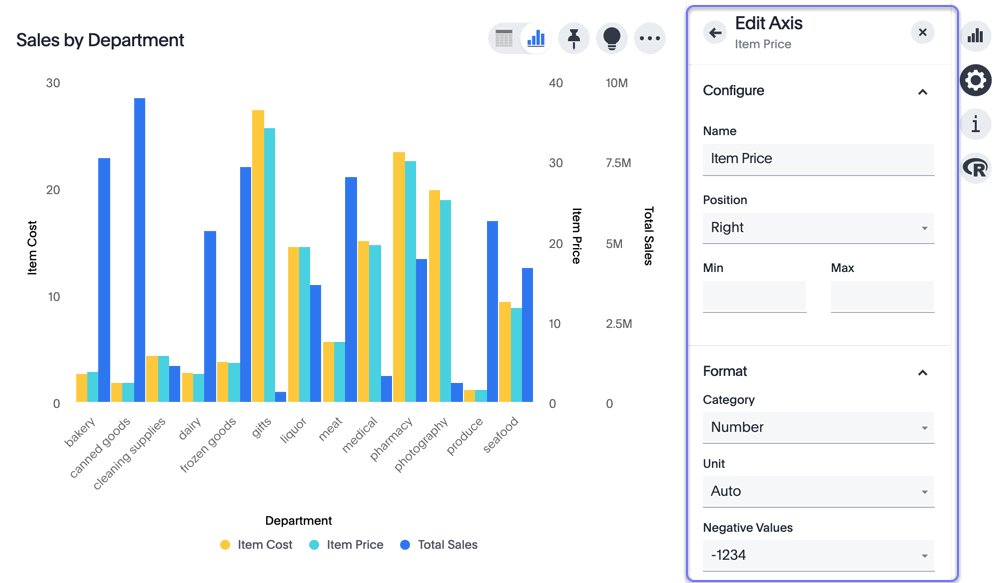
The Edit Axis menu appears.
-
In the Edit Axis menu, make the changes to the axis configuration and number format:
- Configure
-
- Name
-
Change the name of the axis. Also see Rename the axis.
- Position
-
Change the position of the axis relative to the chart. The options are Right and Left. Also see Change the position of the axis.
- Min
-
Change the minimum value on the axis. For example, most charts default to 0-based axis representation for numerical values; this setting overrides it.
- Max
-
Change the maximum value on the axis. Similar to Min limit.
- Format
-
- Category
-
This specifies the number formatting for the axis. Options include Number, Percentage, and Currency.
- Unit
-
Unit choice specifies the representation of numbers on the axis. Options include Auto (ThoughtSpot uses abbreviations for really large numbers only), None, Thousand (K), Million (M), Billion (B), and Trillion (T).
- Negative values
-
Specify the representation of negative numbers in one of these formats: -1234, 1234-, or (1234).
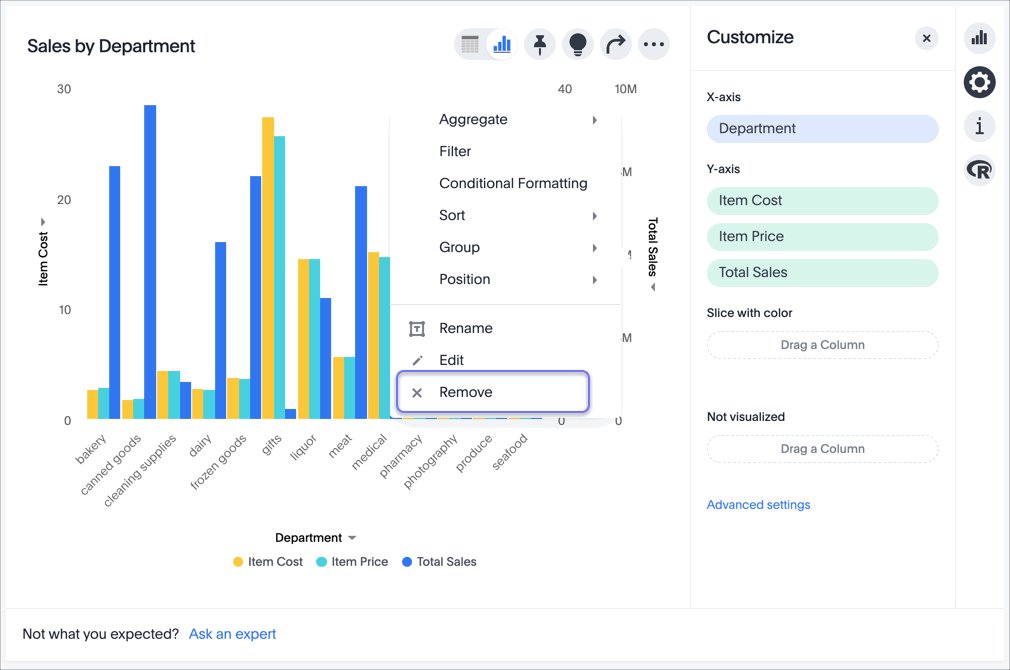
Remove the axis
Removing the axis removes the data from the display, but not from the answer entirely. Instead, the column that the axis represents appears in the Not visualized section of the Edit chart: Customize menu.

To remove an axis (in this example, Item Price), follow these steps:
-
Click the Item Price axis.
-
In the drop-down, select x Remove.
-
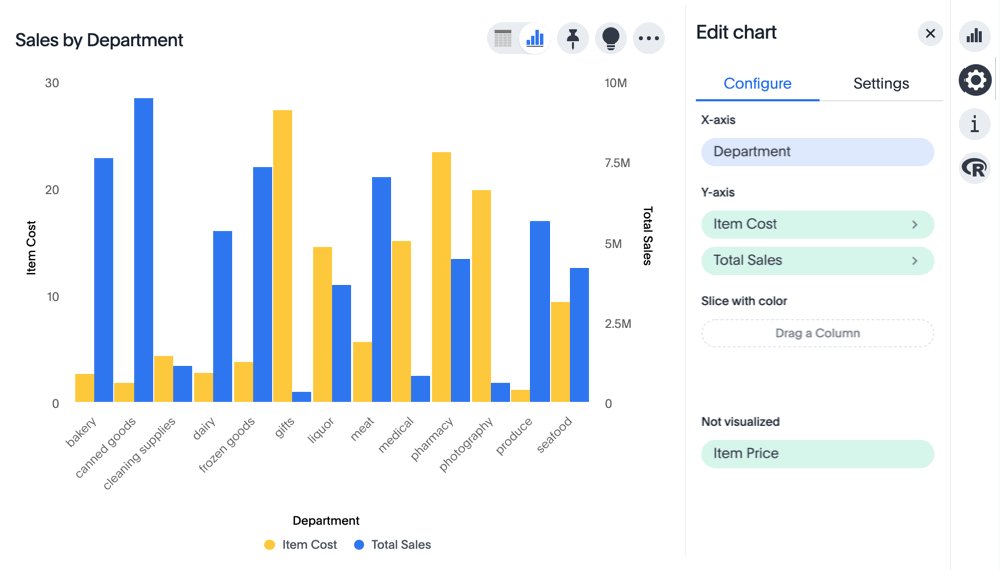
The Edit chart: Customize menu appears.
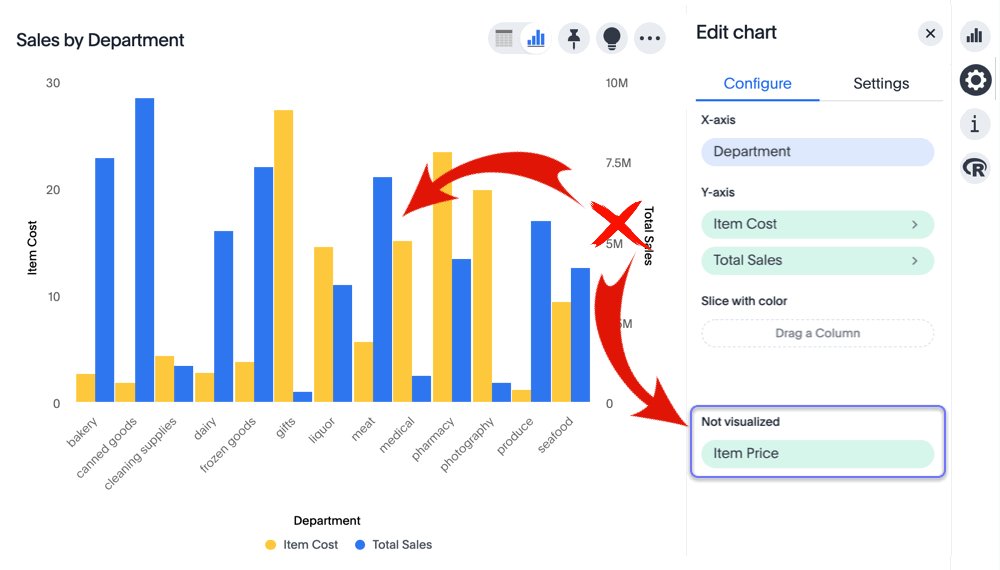
Notice that the Item Price axis and the corresponding data no longer appear on the visual. However, the Item Price column appears in the Not visualized section of the Edit chart: Customize menu.



