Customize titles and descriptions with HTML
You can use HTML 5 in titles and descriptions for Liveboards, Answers, Liveboard tab names, and visualizations within Liveboards. For example, you can add a clickable link to a word or phrase in a description, or italicize part of an answer title.
| The new Liveboard experience contains multiple new features and feature enhancements. It is on by default, and users can turn it on or off individually from the Experience manager panel in their profile. If you use the classic Liveboard experience in your environment, your experience may be different than the one described in this article. |
ThoughtSpot supports all HTML 5 tags in Liveboard, answer, and visualization titles and descriptions. For a full list of HTML 5 tags, refer to this HTML reference, or any reference of your choice. Note that ThoughtSpot only supports HTML 5. ThoughtSpot does not support tags that no longer exist in HTML 5, such as <acronym>.
This feature is only available if you are using the new Answer experience and new Liveboard experience, which are both on by default. You can turn these experiences on or off from your profile. If you enable only the new answer experience, and not the new Liveboard experience, you can only use HTML 5 for answers and visualizations within Liveboards, not for Liveboards and Liveboard tab names.
Add links to titles and descriptions
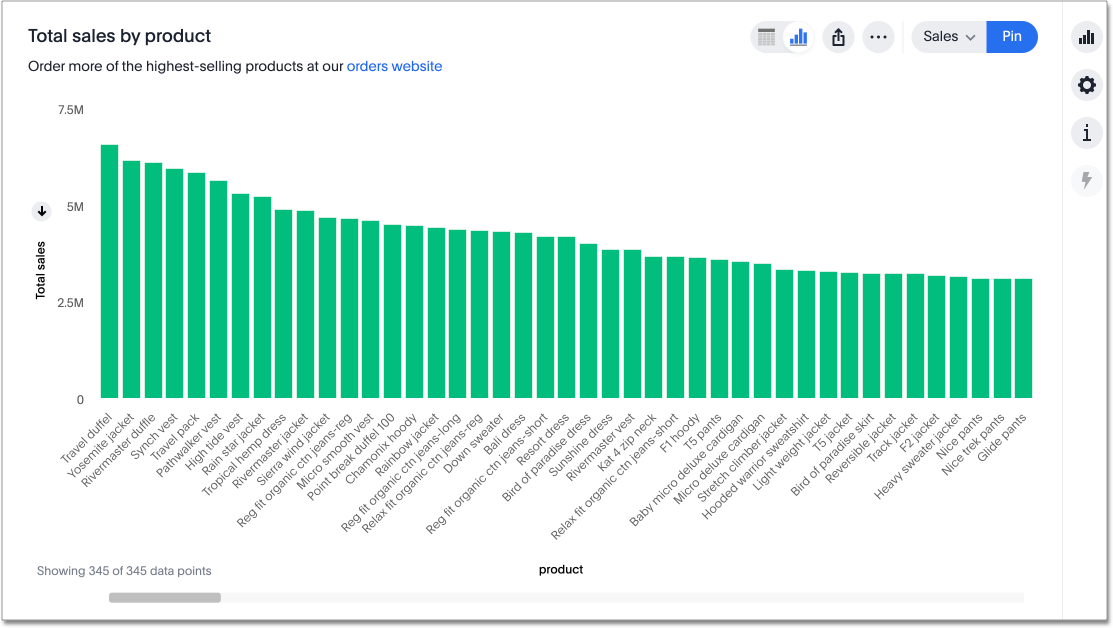
Links in your answer, visualization, or Liveboard titles or descriptions enable you to quickly navigate to another website, to do research or take action based on the data you saw in ThoughtSpot’s charts and tables. For example, a retail store may track its highest-selling products on a specific chart. You could add a link to the store’s orders website, so viewers of the chart can quickly order more products.
To add links to your titles and descriptions, follow these steps:
-
Open an answer or Liveboard you have edit privileges for, or create a new answer or Liveboard.
-
Select the title or description text box.
-
Type your title or description, and include an HTML link. For example:
Order more of the highest-selling products at our <a href="https://your-website-domain.com">orders website</a>.

Add other HTML to titles and descriptions
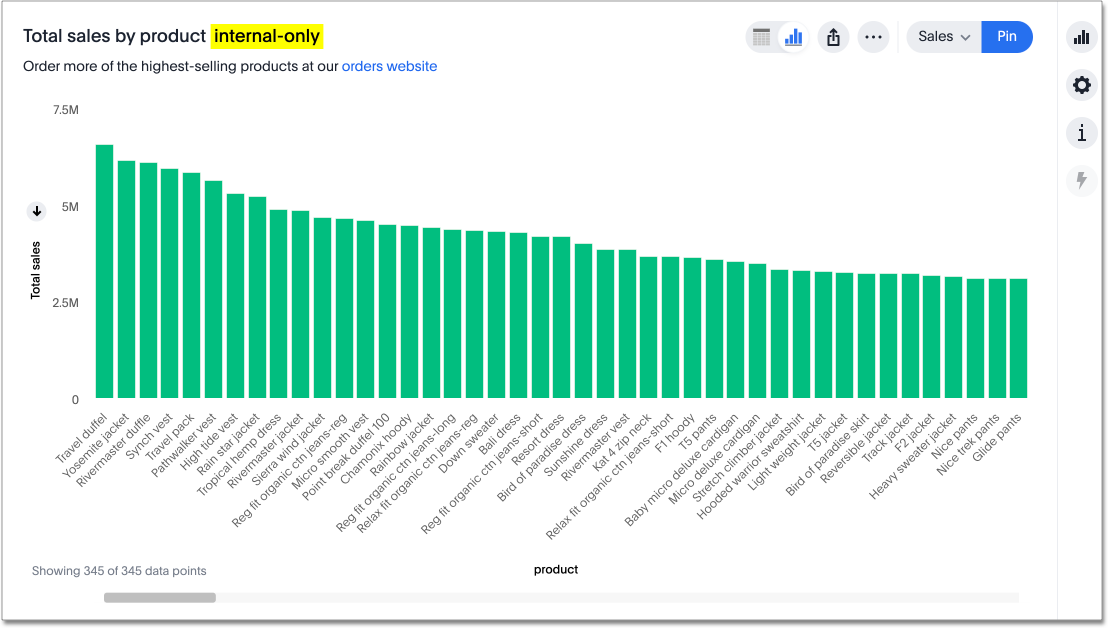
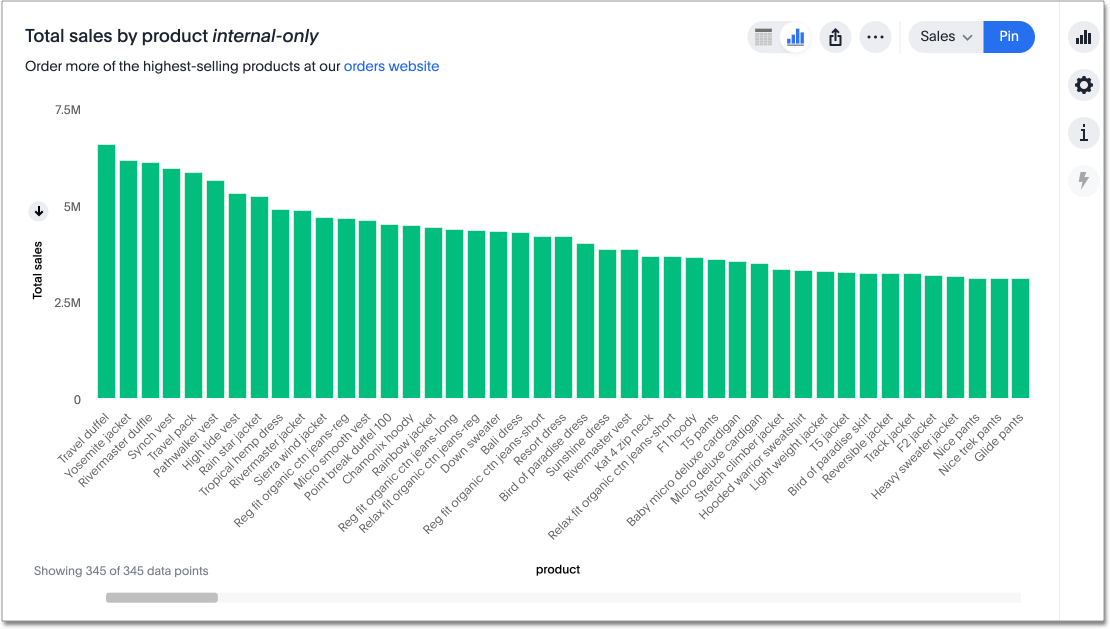
You can add any other HTML to titles and descriptions. For example, you can italicize, bold, or highlight text.


Limitations
In the current release, there are certain limitations to the HTML customizations you can make to titles and descriptions:
-
You can use a title or description HTML link if you have view-only privileges on an answer or Liveboard. When you have edit privileges, the link works for visualizations in Liveboards, but not for answers.
-
HTML in titles and descriptions appears as raw HTML in the object lists on the answer and home pages.
-
This feature is only available for Liveboard titles and descriptions if you enable the new Liveboard experience which is on by default. If it is not available in your environment, you can turn it on from your profile.
-
This feature is only available if you are using the new answer experience, which is on by default. If it is not available in your environment, you can turn it on from your profile.



