Use the Data REST API to get data
This procedure shows how to use the REST API to get data out of ThoughtSpot, so you can use it in a Web page, portal, or application.
Data retrieved using the Data REST API is returned as JSON (JavaScript Object Notation).
Before you can use the Data REST API, you need to enable the JavaScript API (JS API) and authenticate to ThoughtSpot.
Use this procedure to construct the URL you will use to call the Data REST API:
-
Log in to ThoughtSpot from a browser.
-
Navigate to the pinboard from which you want to get data. If it doesn’t exist yet, create it now.
-
Find the ID number of the object you want to get the data from. If the object is:
-
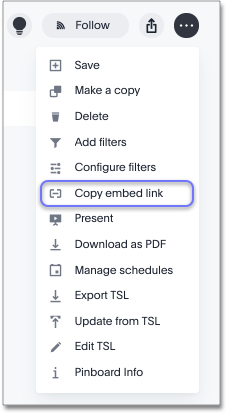
A pinboard, click the More menu icon
 the and select Copy Link.
the and select Copy Link.
-
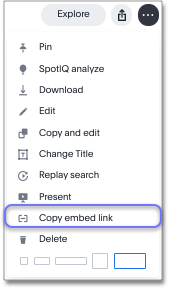
A visualization, click the Copy Link icon in the upper right corner of the table or chart.

-
-
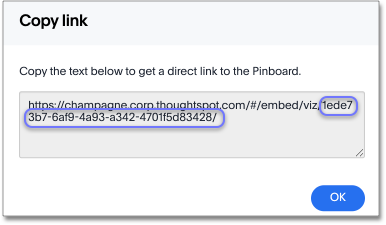
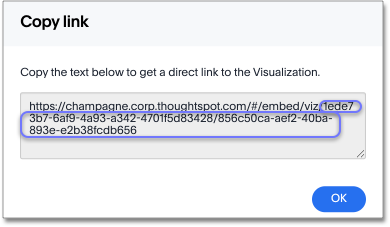
Copy the ID number from the link shown. Paste it somewhere so that you can use it later to construct the URL to use when calling the REST API.
If the object is:
- Pinboard
-
Copy the identifier that appears after "viz/". Omit the trailing "/".

- Visualization
-
Copy the identifier that appears after "viz/". This is the visualization ID.
Note: A visualization is a table or a chart.

-
Construct the URL as follows: For a pinboard, the URL takes the form:
https://<thoughtspot_server>/callosum/v1/tspublic/v1 /pinboarddata?id=<pinboard_id>For a visualization, the URL takes the form:
https://<thoughtspot_server>/callosum/v1/tspublic/v1 /pinboarddata?id=<pinboard_id>&vizid=%5B<visualization_id>%5D -
If you want to apply any filters to the data that will be returned, apply Runtime Filters.
-
Now your URL is complete, and you can use it to access the data directly through the HTTP POST method. The Data REST API returns the data formatted as JSON.
-
Retrieve the data from the JSON and display it in your Web page, Web portal, or application.



