Customize the application style
Style Customization allows you to change the overall style of your ThoughtSpot interface.
Using style customization, you can create a uniform ThoughtSpot experience that matches with your company’s look and feel. To re-brand the interface, you can use the style customization option found in the Admin Console in the ThoughtSpot web application. It lets you change the logo, application background color, chart color palettes, and footer text. For help with chart and table visualization fonts, contact ThoughtSpot Support.
This is especially useful if you’re using the ThoughtSpot APIs for embedding visualizations from ThoughtSpot in your own web portal or application. You can make the visualizations match the look and feel of the portal or application in which they are embedded. For more information on using the APIs, see the ThoughtSpot Application Integration Guide.
Style customization is not enabled by default. To enable style customization, contact ThoughtSpot Support^. The ThoughtSpot logo in the middle of the page is automatically removed when Style Customization is enabled.
Change style customization
Make changes to the style of your ThoughtSpot interface in the Style Customization page. This option gives you defined, yet impactful capabilities for re-branding the interface, so having some understanding of typography and color schemes would be helpful.
To re-brand the interface:
-
Log in to ThoughtSpot from a browser.
-
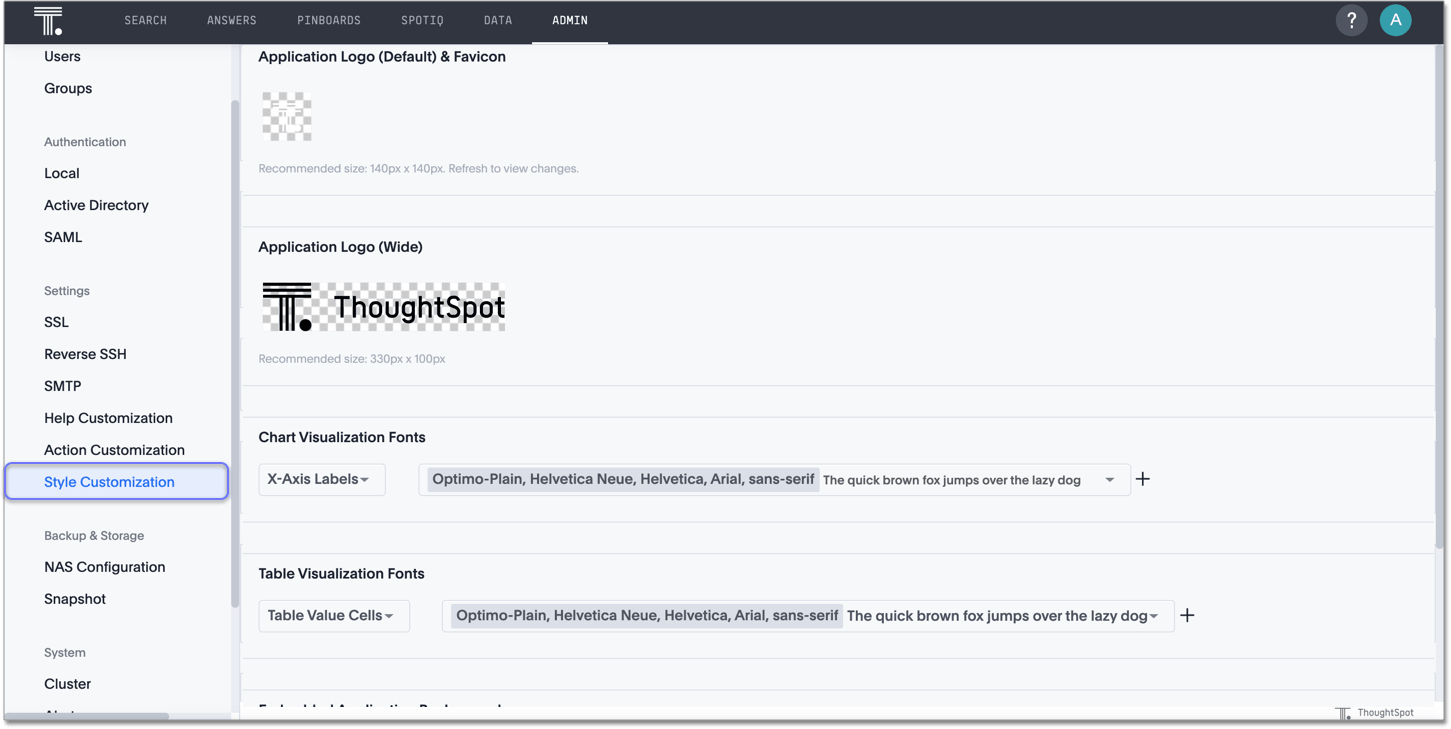
Navigate to the Admin Console by clicking on the Admin tab from the top navigation bar. Select Style Customization from the side navigation bar that appears.

In the Style Customization page, you can perform the following actions:



